uibuilder - Video 003 - Simple Form
This flow goes along with the YouTube video titled Simple, zero-code user input forms using uibuilder and Node-RED.
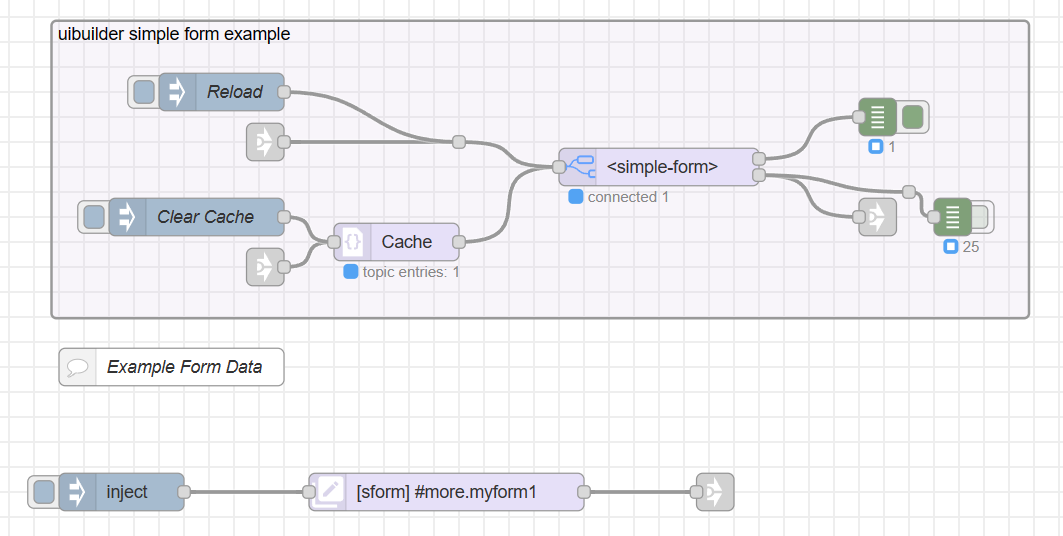
It demonstrates how to create a really simple, zero-code form using uibuilder and uib-element nodes. It also demonstrates how to cache the setup so that any newly connected clients or refreshed pages automatically get the form.
You don't need to have any coding skills to use this but you get access to the full range of HTML form capabilities. By default, the form is well laid out and is accessible for people with limited vision or movement.
Details on how to use the "Simple Form" type with the uib-element node are available in the uibuilder documentation: https://totallyinformation.github.io/node-red-contrib-uibuilder/#/elements/forms
Viedo: https://youtu.be/ePkqV02uwgE


[{"id":"54e00243c63a0667","type":"tab","label":"003-Simple-Form","disabled":false,"info":"","env":[]},{"id":"5f79bf4a4f4f3f36","type":"group","z":"54e00243c63a0667","name":"uibuilder simple form example \\n ","style":{"fill":"#dbcbe7","fill-opacity":"0.2","label":true,"color":"#000000"},"nodes":["7c8adbf5b52fc611","501e49abf6e5a607","618c5774773d9086","dea4924479704c6e","75e04dbce19bc0e1","fd14560e7aa0f275","472ff48730d1b698","32f6056e316798bf","363f0c47148e997e","3b043396fab746f0","65dffaaedb01010f"],"x":54,"y":43,"w":782,"h":238},{"id":"75e04dbce19bc0e1","type":"junction","z":"54e00243c63a0667","g":"5f79bf4a4f4f3f36","x":380,"y":140,"wires":[["7c8adbf5b52fc611"]]},{"id":"363f0c47148e997e","type":"junction","z":"54e00243c63a0667","g":"5f79bf4a4f4f3f36","x":740,"y":180,"wires":[["618c5774773d9086"]]},{"id":"7c8adbf5b52fc611","type":"uibuilder","z":"54e00243c63a0667","g":"5f79bf4a4f4f3f36","name":"","topic":"","url":"simple-form","fwdInMessages":false,"allowScripts":false,"allowStyles":false,"copyIndex":true,"templateFolder":"blank","extTemplate":"","showfolder":false,"reload":true,"sourceFolder":"src","deployedVersion":"6.4.0","showMsgUib":true,"x":540,"y":160,"wires":[["501e49abf6e5a607"],["32f6056e316798bf","363f0c47148e997e"]],"info":"This example uses a blank template with\r\nthe IIFE build of the front-end client.\r\n\r\nIt does not use any front-end framework, just\r\npure HTML, CSS and JavaScript.\r\n\r\nThe IIFE build should be included using a link\r\ntag in your HTML."},{"id":"501e49abf6e5a607","type":"debug","z":"54e00243c63a0667","g":"5f79bf4a4f4f3f36","name":"uibuilder standard output","active":true,"tosidebar":true,"console":false,"tostatus":true,"complete":"true","targetType":"full","statusVal":"","statusType":"counter","x":715,"y":120,"wires":[],"l":false,"info":"This shows the data coming out of the\r\nuibuilder node's Port #1 (top) which is\r\nthe standard output.\r\n\r\nHere you will see any standard msg sent from\r\nyour front-end code."},{"id":"618c5774773d9086","type":"debug","z":"54e00243c63a0667","g":"5f79bf4a4f4f3f36","name":"uibuilder control output","active":false,"tosidebar":true,"console":false,"tostatus":true,"complete":"true","targetType":"full","statusVal":"","statusType":"counter","x":775,"y":200,"wires":[],"l":false,"info":"This shows the data coming out of the\r\nuibuilder node's Port #2 (bottom) which is\r\nthe control output.\r\n\r\nHere you will see any control msg either sent\r\nby the node itself or from the front-end library.\r\n\r\nFor example the \"client disconnect\" and\r\n\"client connect\" messages. Or the \"visibility\"\r\nmessages from the client.\r\n\r\nLoop the \"client connect\", \"cache replay\" and\r\n\"cache clear\" messages back to a `uib-cache`\r\nnode before the input to uibuilder in order\r\nto control the output of the cache."},{"id":"dea4924479704c6e","type":"link in","z":"54e00243c63a0667","g":"5f79bf4a4f4f3f36","name":"uib-client-tests-uncached","links":["16010315c365626a","1d1f5b0d55f6a646","4ce1fc8c40ccbf7d","81158a3cb7a12342","b7f66bb3aee49f18","1c433aa390e1bc8c","278d2031ac38b84a","756993c325791499","cd89e56d548536d4","948afbc2b3902c35"],"x":225,"y":140,"wires":[["75e04dbce19bc0e1"]]},{"id":"fd14560e7aa0f275","type":"uib-cache","z":"54e00243c63a0667","g":"5f79bf4a4f4f3f36","cacheall":false,"cacheKey":"topic","newcache":true,"num":1,"storeName":"memory","name":"Cache","storeContext":"context","varName":"uib_cache","x":330,"y":220,"wires":[["7c8adbf5b52fc611"]],"info":"Cache inputs based on the msg.topic.\r\n\r\nJust the last msg is kept for each\r\ntopic.\r\n\r\nDefault context store is used in this\r\nexample since not everyone will have\r\ndefined a file-based store.\r\n\r\nThat means that if you want an initial\r\nzero-code layout, you need to trigger\r\nits sending from a trigger node that\r\nfires when Node-RED (re)starts."},{"id":"472ff48730d1b698","type":"link in","z":"54e00243c63a0667","g":"5f79bf4a4f4f3f36","name":"uib-client-tests-cached","links":["32f6056e316798bf","16cdac4094403b45","1c433aa390e1bc8c","976a7e804093ea33"],"x":225,"y":240,"wires":[["fd14560e7aa0f275"]]},{"id":"32f6056e316798bf","type":"link out","z":"54e00243c63a0667","g":"5f79bf4a4f4f3f36","name":"client-tests-control-outputs","mode":"link","links":["472ff48730d1b698"],"x":715,"y":200,"wires":[],"info":"Sends control messages back to the cache input\r\n\r\nThis ensures that when new clients (browser\r\ntabs) connect or if a page is reloaded, \r\nthe browser gets the cached data automatically.\r\n\r\nYou could filter this output to only include\r\n\"client connect\" messages if you wanted to \r\nimprove efficiency when you expect lots of \r\nclients to connect."},{"id":"3b043396fab746f0","type":"inject","z":"54e00243c63a0667","g":"5f79bf4a4f4f3f36","name":"Clear Cache","props":[{"p":"uibuilderCtrl","v":"clear cache","vt":"str"},{"p":"cacheControl","v":"CLEAR","vt":"str"}],"repeat":"","crontab":"","once":false,"onceDelay":0.1,"topic":"","x":170,"y":200,"wires":[["fd14560e7aa0f275"]]},{"id":"65dffaaedb01010f","type":"inject","z":"54e00243c63a0667","g":"5f79bf4a4f4f3f36","name":"Reload","props":[{"p":"_ui","v":"{\"method\":\"reload\"}","vt":"json"},{"p":"topic","vt":"str"}],"repeat":"","crontab":"","once":false,"onceDelay":0.1,"topic":"reload","x":190,"y":100,"wires":[["75e04dbce19bc0e1"]],"info":"Sends a pre-formatted msg to the front-end that\r\ncauses the page to reload itself."},{"id":"75aeb431c2cbdb1a","type":"comment","z":"54e00243c63a0667","name":"Example Form Data","info":"```json\n[\n {\n \"id\": \"r1\",\n \"type\": \"text\",\n \"required\": false,\n \"label\": \"Text Input:\",\n \"value\": \"Foo\"\n },\n {\n \"id\": \"r2\",\n \"type\": \"color\",\n \"required\": false,\n \"label\": \"Colour:\",\n \"value\": \"#427798\"\n },\n {\n \"id\": \"r3\",\n \"type\": \"date\",\n \"required\": true,\n \"label\": \"Date:\"\n },\n {\n \"id\": \"r4\",\n \"type\": \"range\",\n \"required\": false,\n \"label\": \"Range (0-100):\",\n \"value\": \"20\",\n \"min\": 0,\n \"max\": 100\n },\n {\n \"id\": \"r5\",\n \"type\": \"button\",\n \"label\": \"Send to Node-RED\",\n \"value\": \"Buttons can have values as well\"\n }\n]\n```","x":150,"y":320,"wires":[]},{"id":"458fa38ac86fcae4","type":"uib-element","z":"54e00243c63a0667","name":"","topic":"","elementtype":"sform","parent":"#more","parentSource":"","parentSourceType":"str","elementid":"myform1","elementId":"","elementIdSourceType":"str","heading":"Our Simple Form","headingSourceType":"str","headingLevel":"h2","position":"last","positionSourceType":"str","confData":{},"x":370,"y":420,"wires":[["976a7e804093ea33"]]},{"id":"976a7e804093ea33","type":"link out","z":"54e00243c63a0667","name":"link out 1","mode":"link","links":["472ff48730d1b698"],"x":585,"y":420,"wires":[]},{"id":"f1954da8724cab66","type":"inject","z":"54e00243c63a0667","name":"","props":[{"p":"payload"},{"p":"topic","vt":"str"}],"repeat":"","crontab":"","once":false,"onceDelay":0.1,"topic":"form","payload":"[{\"id\":\"r1\",\"type\":\"text\",\"required\":false,\"label\":\"Text Input:\",\"value\":\"Foo\"},{\"id\":\"r2\",\"type\":\"color\",\"required\":false,\"label\":\"Colour:\",\"value\":\"#427798\"},{\"id\":\"r3\",\"type\":\"date\",\"required\":true,\"label\":\"Date:\"},{\"id\":\"r4\",\"type\":\"range\",\"required\":false,\"label\":\"Range (0-100):\",\"value\":\"20\",\"min\":0,\"max\":100},{\"id\":\"r5\",\"type\":\"button\",\"label\":\"Send to Node-RED\",\"value\":\"Buttons can have values as well\"}]","payloadType":"json","x":110,"y":420,"wires":[["458fa38ac86fcae4"]]}]
