node-red-contrib-ui-media 2.0.0
A simple NODE to allow images and videos on the dashboard
node-red-contrib-ui-media
A Node-RED UI node to show media files (image and video) on the dashboard.
This node was created as part of the ST-One project.
Install
You can install this node directly from the "Manage Palette" menu in the Node-RED interface. For now, the required modules are on this repository, but we'll be listed here in the future.
Alternatively, run the following command in your Node-RED user directory - typically ~/.node-red on Linux or %HOMEPATH%\.nodered on Windows
npm install node-red-contrib-ui-media
Usage
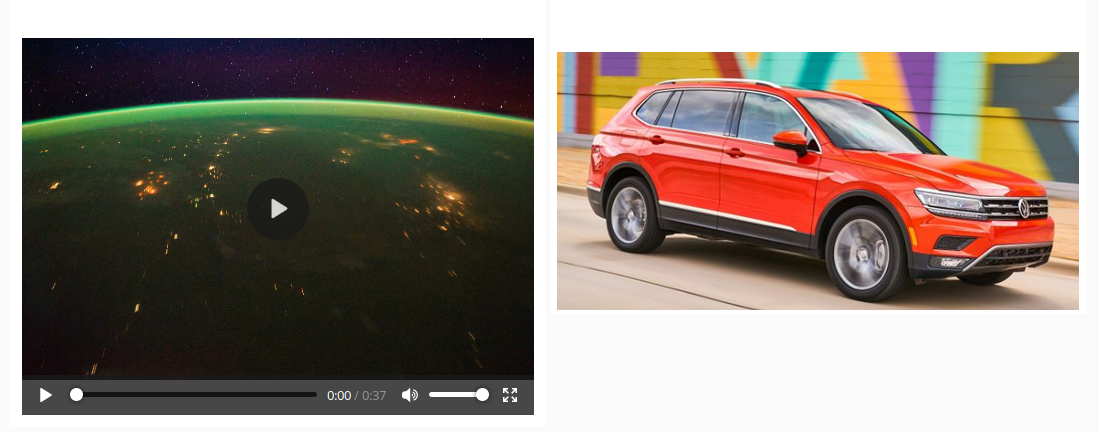
Each media node can show one media item at a time.
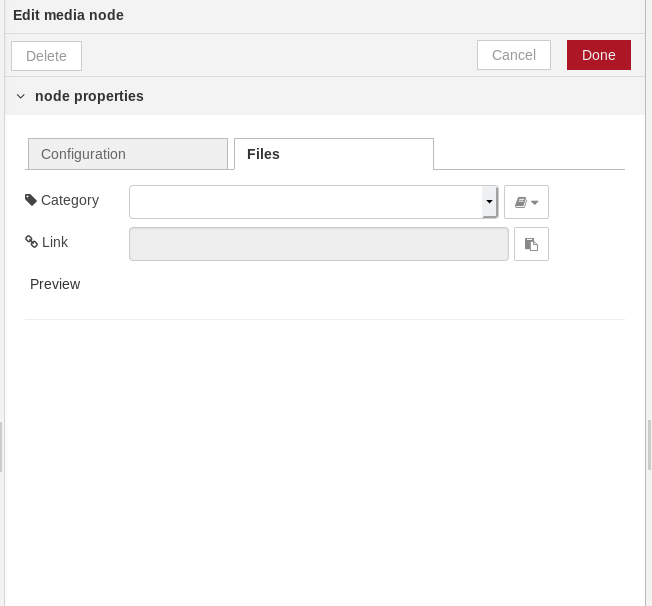
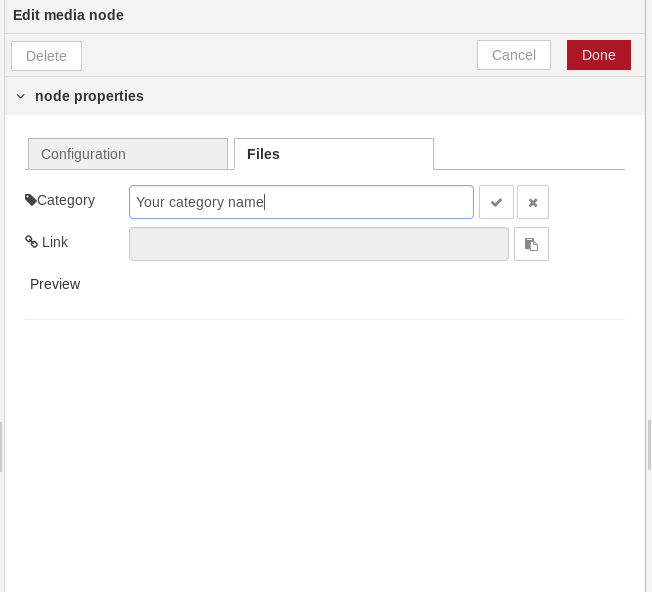
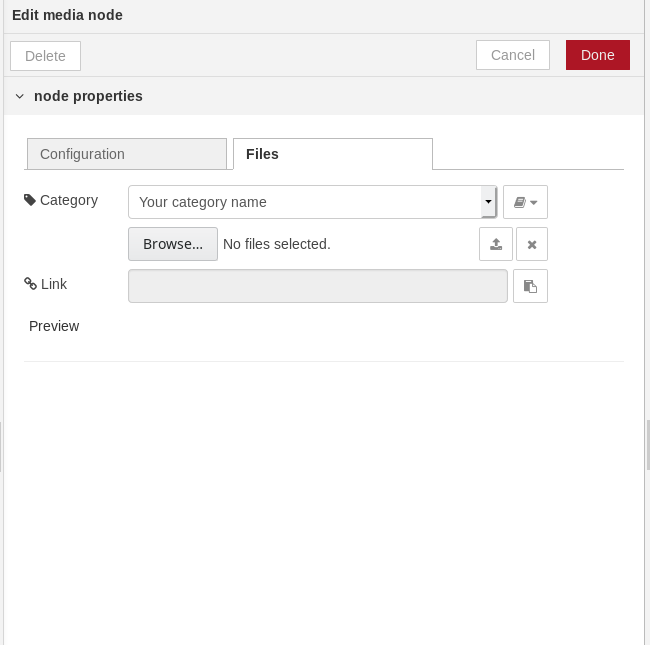
 To upload an image or a video you first must go to the File tab. Then you 'll click the icon to the right of the Category dropdown menu (left pic) and will give it a name like on the example (right pic). Finally, click on the check icon to create a new media category. Categories don't discriminate between file types, so you might have an image and a video on the same category.
To upload an image or a video you first must go to the File tab. Then you 'll click the icon to the right of the Category dropdown menu (left pic) and will give it a name like on the example (right pic). Finally, click on the check icon to create a new media category. Categories don't discriminate between file types, so you might have an image and a video on the same category.
 |
 |
|---|
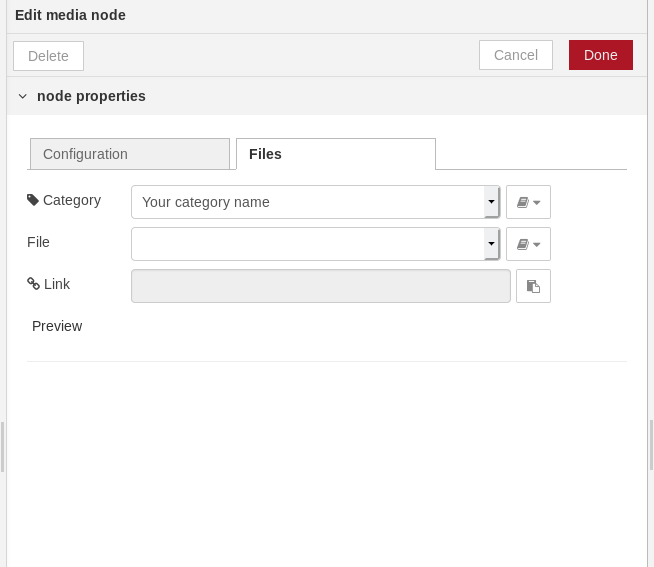
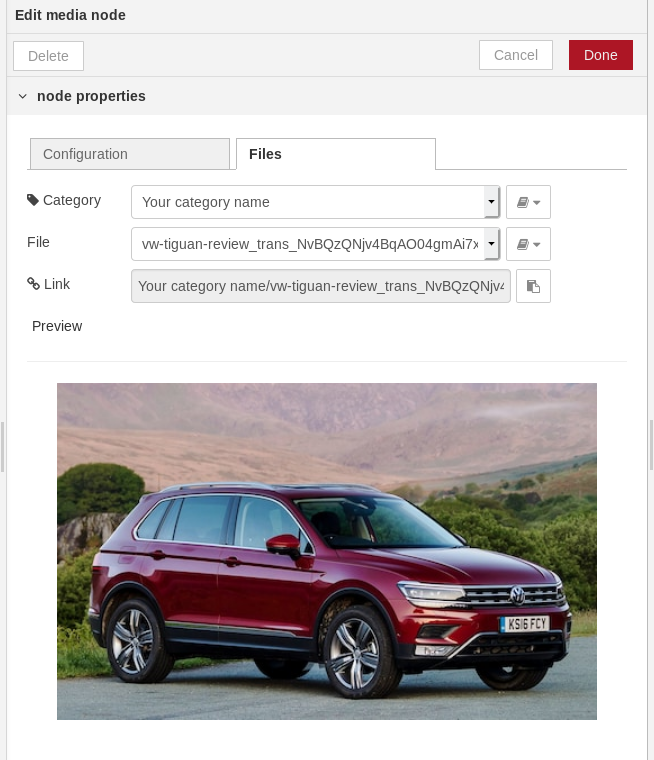
After creatilng, or selecting the category that you want, click on the icon right to the File dropdown menu (left pic). Click on "Browse" to navigate through your directories, select a file and click Open. An upload icon will appear, click on it to upload your file to your category folder.
 |
 |
|---|
In general, categories and files will be saved at <path to your node-red folder>/lib/<name of your project>. When the project resource is enabled on your Node RED settings, they will be saved on the project directory. Finally, you can select an image from the dropdown menu and preview it on the edit tab.

Bugs and enhancements
Please share your ideas and experiences on the Node-RED forum, or open an issue on the page of the project on GitHub
License
Copyright 2016-2020 ST-One Ltda., Apache 2.0 license.
