node-red-contrib-lsh-logic 1.2.1
A single, powerful node to manage advanced automation logic for an LSH (Labo Smart Home) style system.
Node-RED Contrib LSH Logic
A powerful, high-performance Node-RED node designed to manage advanced automation logic for embedded smart home devices (ESP32/ESP8266 based). Built with TypeScript for maximum reliability and type safety.
This node replaces complex Node-RED flows with a single, robust, and stateful component that manages device state, implements distributed click logic (two-phase commit), and actively monitors device health.

Key Features
- Protocol v2.0 Support: Implements the efficient LSH Protocol v2.0, utilizing numeric IDs and optimized payloads (JSON or MsgPack) to minimize network overhead.
- Robust Health Monitoring: Features a multi-stage intelligent Watchdog that detects stale or offline devices without generating false positives during startup or temporary network glitches.
- Distributed Click Logic: Implements a Two-Phase Commit protocol for critical actions (like "Long Clicks"), ensuring commands are executed only when all target devices are ready and online.
- Homie & HA Discovery: Fully compliant with the Homie Convention for state tracking and automatically generates Home Assistant Auto-Discovery payloads for seamless integration.
- High Performance: Optimized message routing using direct string parsing and efficient internal state management.
- Declarative Configuration: Define your entire system in a single
system-config.jsonfile. The node automatically hot-reloads configuration changes.
Installation
Install directly from the Node-RED Palette Manager or via npm in your user directory (e.g., ~/.node-red):
npm install node-red-contrib-lsh-logic
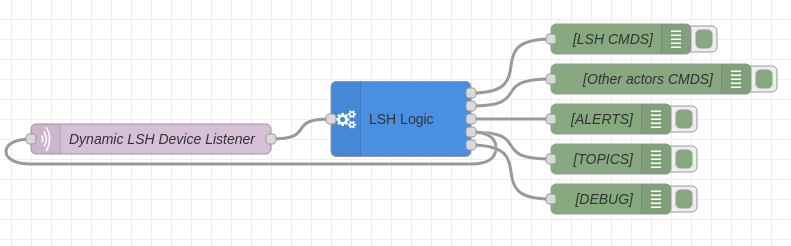
How It Works
This node acts as the central orchestrator for your custom smart home devices. It subscribes to MQTT topics, processes incoming telemetry and events, updates its internal state registry, and dispatches commands.
Inputs
The node's "Configuration" output connects to an mqtt-in node to dynamically manage subscriptions. It processes:
- LSH Protocol Topics:
<lshBase>/<device>/conf: Static configuration (actuatorsa, buttonsb).<lshBase>/<device>/state: Live actuator states (s).<lshBase>/<device>/misc: Events like Clicks, Boot notifications, Pings.
- Homie Topics:
<homieBase>/<device>/$state: Connectivity status (ready,lost).- Homie attributes (
$mac,$fw/version, etc.) for HA Discovery.
Outputs
The node has five distinct outputs for clear and organized flows:
- LSH Commands: Commands targeting your ESP devices (e.g.,
SET_STATE,PING,CLICK_ACK). - Other Actor Commands: Abstracted commands for controlling 3rd party devices (Tasmota, Zigbee) via other Node-RED flows. The payload contains the listing of target actors and the state to set.
- Alerts: Human-readable health alerts (Markdown formatted) suitable for notifications (Telegram/Slack).
- Configuration: Dynamic control messages for the
mqtt-innode. - Debug: Passthrough of original messages for debugging.
Configuration
Node Settings
- MQTT Paths: Base topics for Homie and LSH protocols.
- System Config Path: Location of your
system-config.json(absolute or relative to Node-RED user dir). - Protocol: Choose between
JSON(human readable) andMsgPack(binary, efficient). - Timings: Customize Watchdog intervals, Ping timeouts, and Click expiration times.
- Home Assistant: Enable/Disable auto-discovery generation.
system-config.json
This file defines the topology of your smart home. It should be placed in your Node-RED user directory.
{
"devices": [
{
"name": "living-room-switch",
"longClickButtons": [
{
"id": 1,
"actors": [
{ "name": "living-room-light", "allActuators": true }
],
"otherActors": ["tasmota_shelf_lamp"]
}
]
},
{ "name": "living-room-light" },
{ "name": "kitchen-light" }
]
}
name: Must match the device ID used in MQTT topics.id: Button ID (numeric, e.g.,1for Button 1).actors: Target LSH devices.otherActors: Target external devices (strings).
Best Practices
Dynamic MQTT Subscriptions
The most powerful way to use this node is to let it manage your MQTT subscriptions automatically. This creates a "zero-maintenance" flow that adapts to your configuration.
Connect the 4th output ("Configuration") directly to an mqtt-in node.

When you deploy or when system-config.json changes, the lsh-logic node will:
- Send a message to the
mqtt-innode to unsubscribe from all topics. - Send a second message to subscribe to the new, correct list of topics.
This ensures your mqtt-in node is always listening to exactly the right topics without any manual changes.
Advanced: MsgPack Support
To use MsgPack:
- Set LSH Protocol to
MsgPackin the node settings. - Configure your Input MQTT Node to return "a Buffer" instead of a parsed string.
- Ensure your ESP firmware supports decoding MsgPack payloads.
The node handles decoding (Input) and encoding (Output) transparently.
Contributing
Contributions are welcome!
Development Setup
- Clone the repo:
git clone https://github.com/labodj/node-red-contrib-lsh-logic.git - Install dependencies:
npm install - Build:
npm run build - Test:
npm test
License
Apache 2.0 - See LICENSE for details.

