node-red-contrib-dashbored 1.1.4
A customizable dashboard for NodeRed
NodeRed Dashbored (Yes, that is spelt correctly)
A customizable dashboard for NodeRed, not to be confused with the NodeRed Dashboard project.

Features
- Widgets!
- Configuration within the NodeRed flow(s)
- Custom CSS
- Compatibility with older browsers (We use Android tablets with outdated browsers and need to support them)
- Locked pages / actions behind a password
- A "Are you sure" dialog
Installation
Simply search for node-red-contrib-dashbored in the pallet manager or install using npm install node-red-contrib-dashbored
Creating your first Dashbored
How it works
The project serves dashboreds at your node-red ip http://<your-nodered-ip>:1880/<dashbored-endpoint>
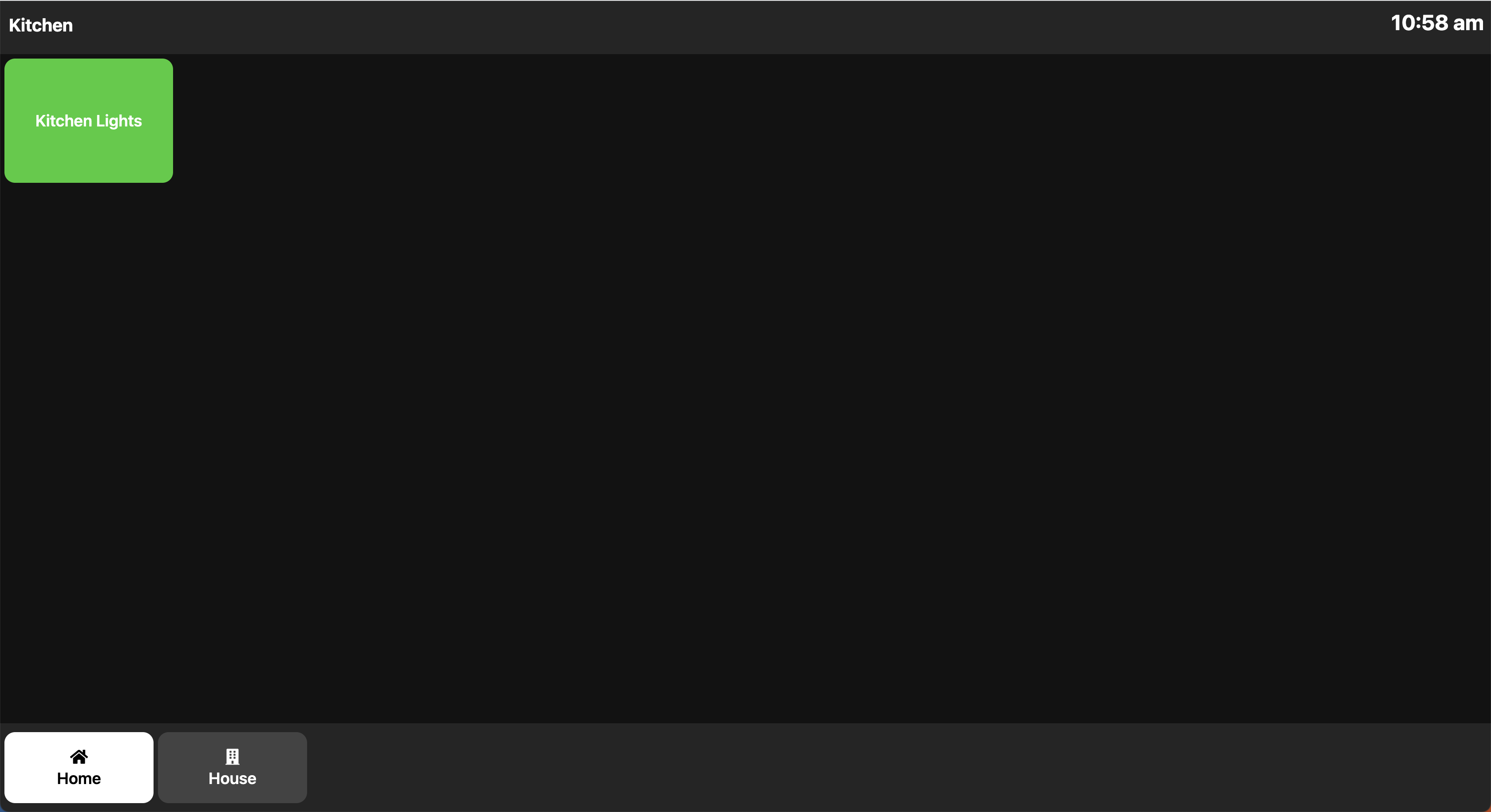
The following Example JSON will create 2 dashboreds at /kitchen
 and
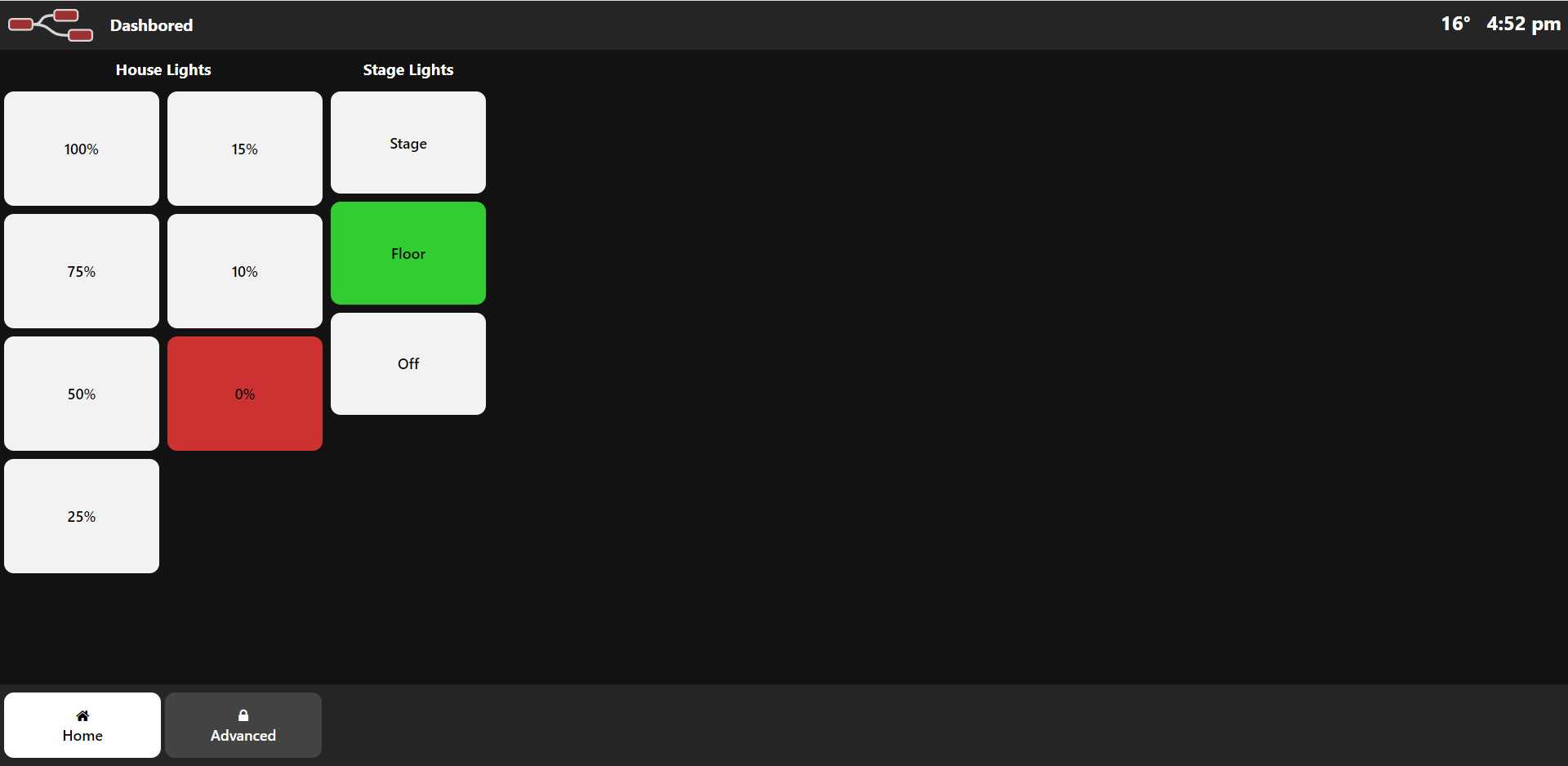
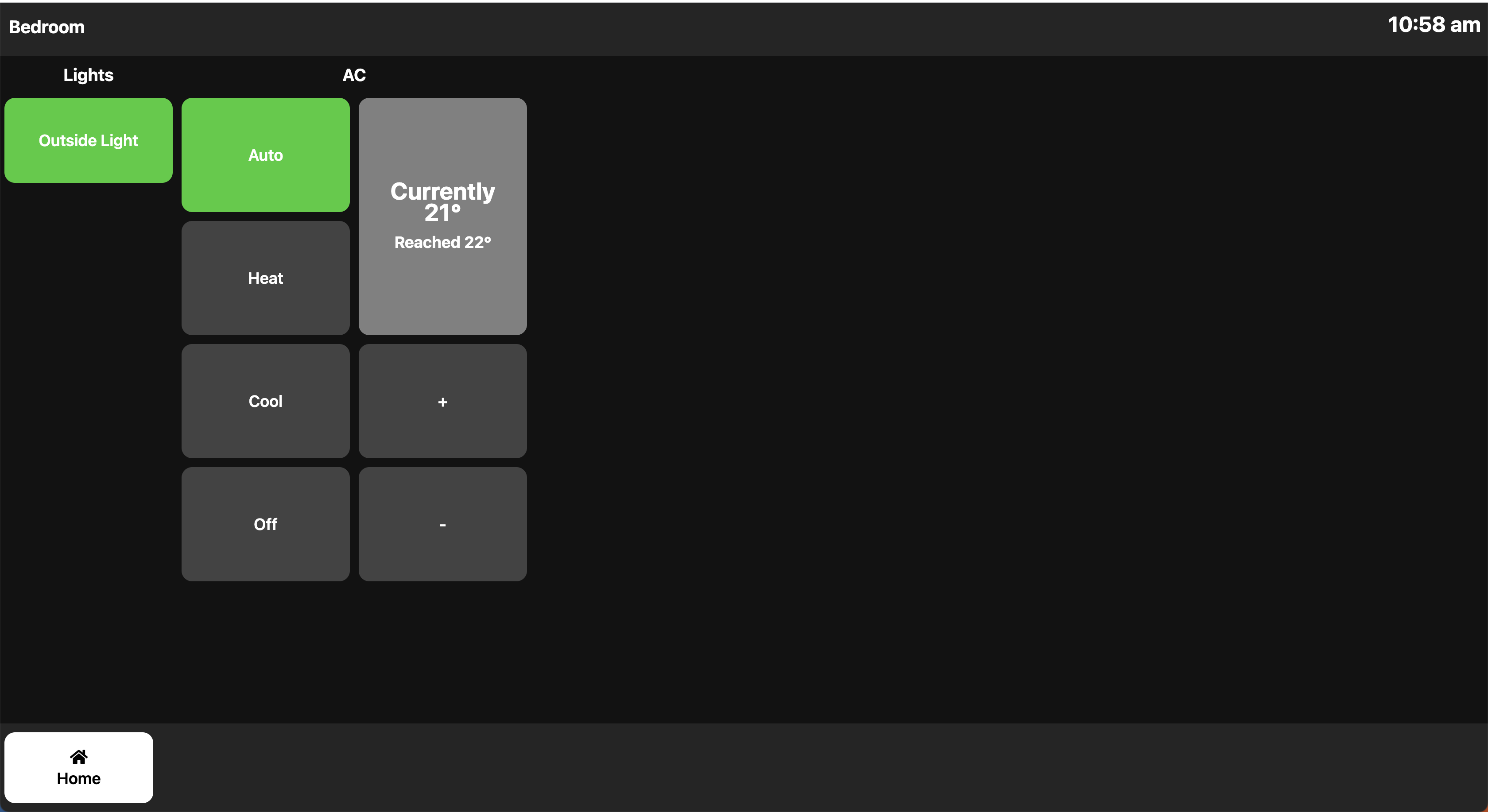
and /bedroom
 and will show how widgets can be used between the two dashbored instances.
and will show how widgets can be used between the two dashbored instances.
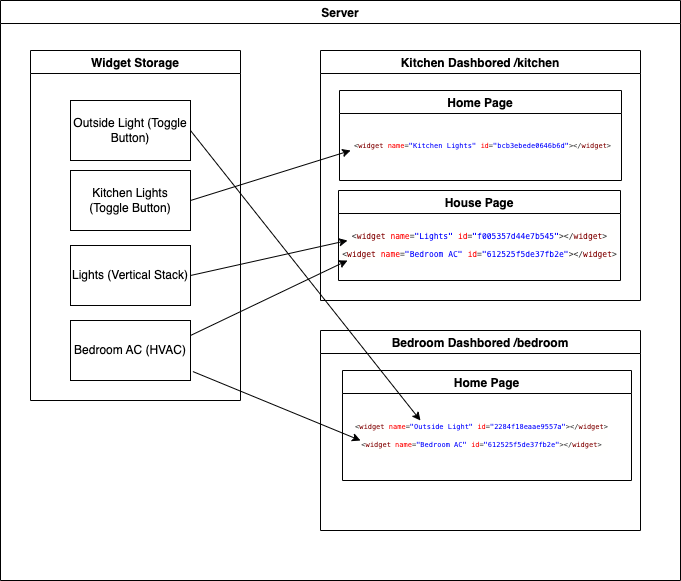
The example above has the following diagram that shows the general flow of the project.

It shows that the project has 2 main parts, widgets and dashboreds (both contained within a server). A widget is an element that the user interacts with (for example a button that turns the lights on), and a dashbored is the webpage that links to the widgets.
Doing it this way allows you to use widgets between dashboreds, for example one may have a toggle to turn the alarm on/off, this project allows you to have the widget for this implemented once but placed on several dashboreds, say on the bedroom, entry, and kitchen dashboreds.
Supported Widgets
Action Button
Is a simple button that performs an action.

Toggle Button
Switches between two states. Useful for on/off applications.

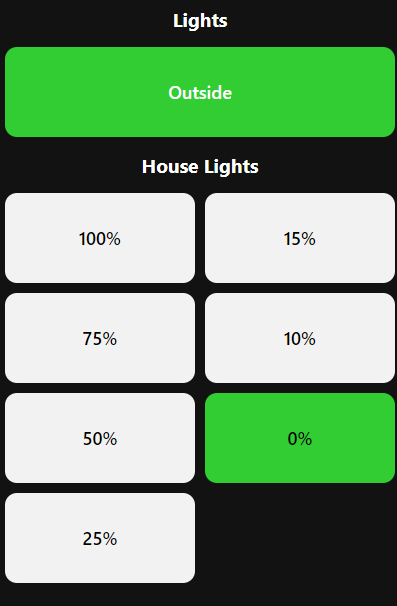
Button Selector
This allows for a selection of a value using a simple button layout

Horizontal Stack
Stacks many other widgets horizontally

Vertical Stack
Stacks many other widgets vertically

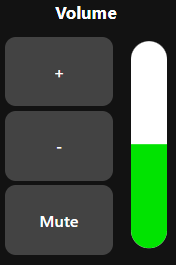
Volume
Control a volume channel

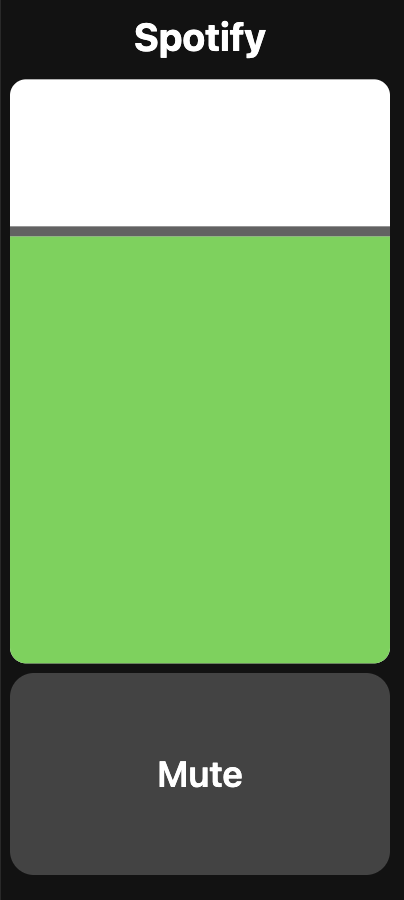
Draggable Volume
Control a volume channel by dragging the slider

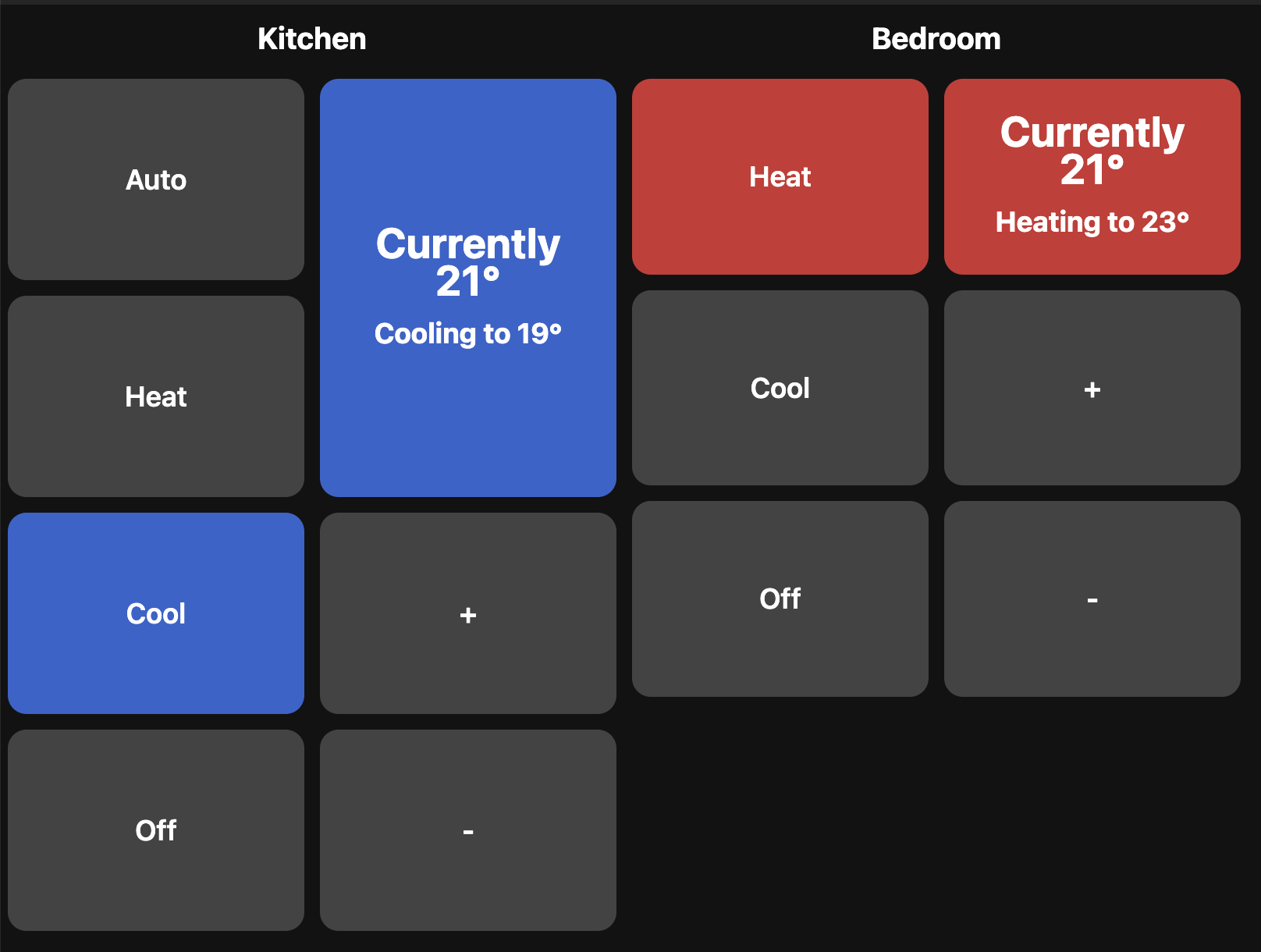
HVAC
Control a HVAC unit

Learn More
Widgets
Find information how the widgets work.
The Dashbored Node
Find information on how the dashbored node works, it's settings and other information.
The Server Node
Find information on how the server it's self can be configured.
Development
Find information on how to contribute to this project and how to create your own widgets.
Examples
Dynamic Widget Options
Sometimes it can be useful to modify widgets dynamically. In this example we will set the options of a few widgets dynamically.
Custom Dynamic Widgets
Sometimes it can be useful to add widgets dynamically. In this example two custom toggle buttons will be added to a horizontal stack.
Contributing
To contribute to the project fork the repo into your local directory and add it to node-red with the following commands
- cd into the project directory
npm installnpm linkcd ~/.node-redorcd %userprofile%/.node-rednpm link node-red-contrib-dashbored
You can add widgets into the widgets directory, see Development for more information on creating widgets.
Limitations
- There is probably no or very little security. Data will probably be sent in plain text so don't expect any encryption.
- If you are using HomeAssistant access the editor externally. The configuration will not load if you access NodeRed through home assistant itself, the editor may also ask for 2 passwords, the first one is your admin password and the second is your password for accessing the web if configured.
