Android Alarm Sync in NodeRED
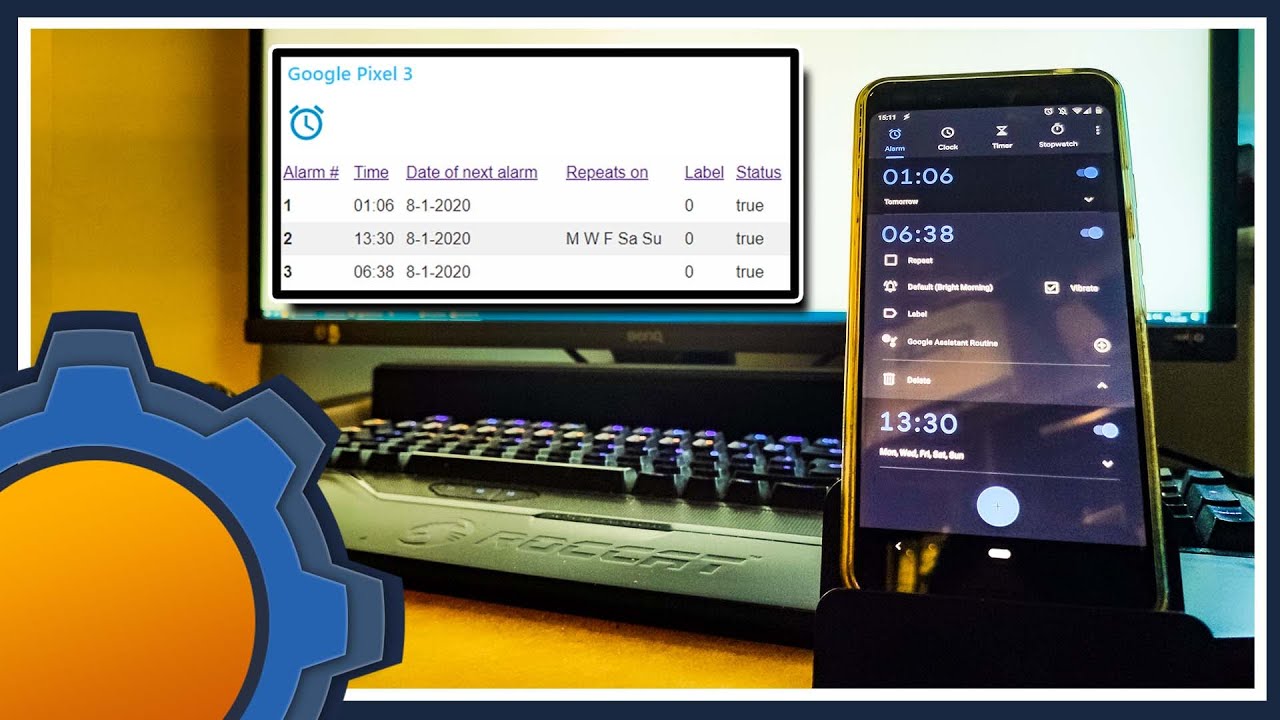
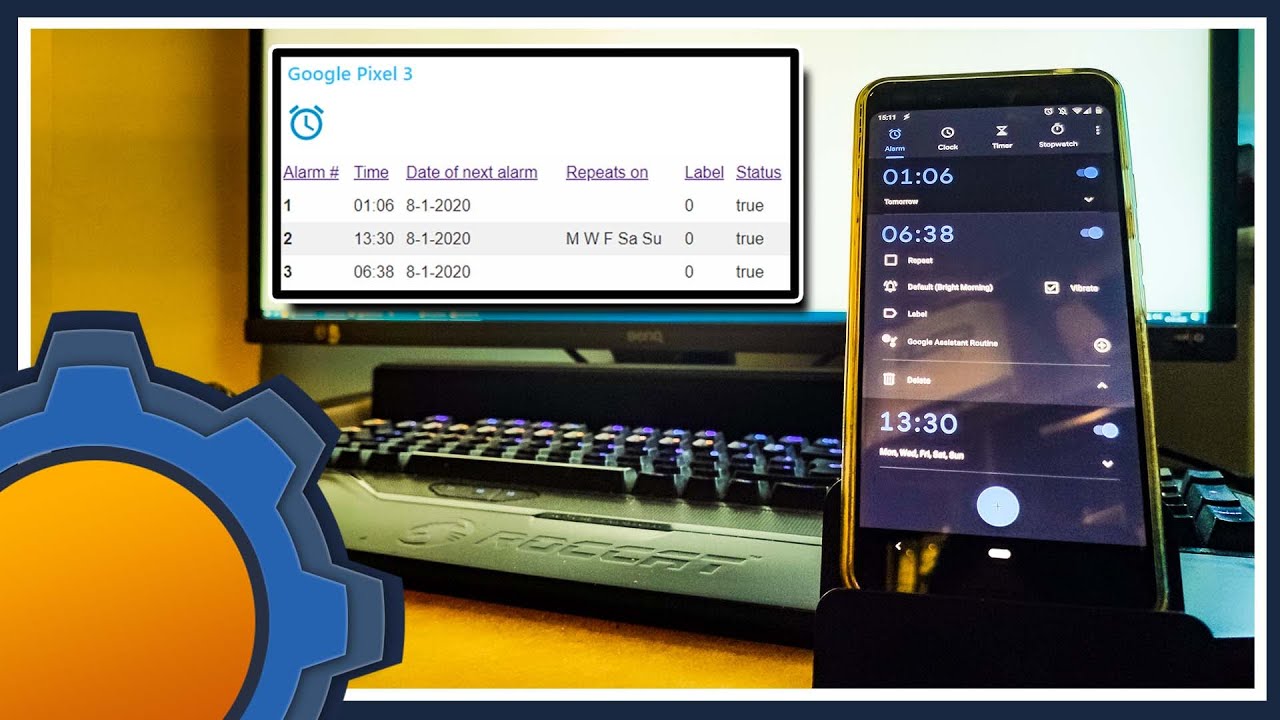
 Now you can sync Android alarms with NodeRED. If you ever wanted to trigger a home automation event before your alarm goes off, this is the way to do this! Simply set the alarm on your Android mobile phone and you will have the alarm data available on your server.
Now you can sync Android alarms with NodeRED. If you ever wanted to trigger a home automation event before your alarm goes off, this is the way to do this! Simply set the alarm on your Android mobile phone and you will have the alarm data available on your server.
Features:
- alarm time
- alarm date
- repeat schedule
- alarm state (enabled or not)
- alarm label*
- support for unlimited alarms
- support for multiple phones
- values ready for NodeRED timers
- update and delete actions
- dynamic dashboard
DEMO: https://www.instagram.com/p/B7Bf1gAnHWF/
Requirements:
Download TaskerNet Project
More about me:
If you want to get the latest updates to this project you can follow me via your preferred social media:
And if you feeling like buying me a coffee or supporting me in a more continuous way:
I hope you have enjoyed the project!
[{"id":"57ff190c.2282f8","type":"tab","label":"Android Alarm Sync","disabled":false,"info":"\nNow you can sync Android alarms with NodeRED. If you ever wanted to trigger a home automation event before your alarm goes off, this is the way to do this! Simply set the alarm on your Android mobile phone and you will have the alarm data available on your server.\n\n [Complete instructions]([https://notenoughtech.com/tasker/how-to-sync-android-alarm-with-nodered/](https://notenoughtech.com/tasker/how-to-sync-android-alarm-with-nodered/))\n\n\n**Features**:\n- alarm time\n- alarm date\n- repeat schedule \n- alarm state (enabled or not) \n- alarm label* \n- support for unlimited alarms \n- support for multiple phones \n- values ready for NodeRED timers \n- update and delete actions \n- dynamic dashboard\n\nDEMO: [https://www.instagram.com/p/B7Bf1gAnHWF/](https://www.instagram.com/p/B7Bf1gAnHWF/)\n\n## Requirements:\n\n - [node-red-dashboard](https://flows.nodered.org/node/node-red-dashboard)\n - [Tasker](https://play.google.com/store/apps/details?id=net.dinglisch.android.taskerm&hl=en_GB)\n \nDownload [TaskerNet Project](https://taskernet.com/shares/?user=AS35m8mukRNi0KvTv9JF6LyKMewcG%2bW7EzpF3a/GvwJJTFwWQ1%2bU3QCMEmxTS/07urNK/TAL&id=Project:Alarm%20Sync)\n\n## More about me:\n\nIf you want to get the latest updates to this project you can follow me via your preferred social media:\n\n- [Facebook](https://www.facebook.com/NotEnoughTECH/)\n- [Twitter](https://twitter.com/NotEnoughTECH)\n- [Instagram](https://www.instagram.com/notenoughtech/)\n- [YouTube](https://www.youtube.com/user/Polepositionpage)\n\nAnd if you feeling like buying me a coffee or supporting me in a more continuous way:\n\n- [Paypal](https://www.paypal.me/notenoughtech)\n- [Patreon](https://www.patreon.com/NotEnoughTECH)\n\nI hope you have enjoyed the project!"},{"id":"be4e6a81.3f26e8","type":"http in","z":"57ff190c.2282f8","name":"","url":"alarm","method":"post","upload":false,"swaggerDoc":"","x":90,"y":240,"wires":[["bdedaea8.fb65f","67d696c9.82cf98"]]},{"id":"bdedaea8.fb65f","type":"http response","z":"57ff190c.2282f8","name":"","statusCode":"","headers":{},"x":240,"y":200,"wires":[]},{"id":"67d696c9.82cf98","type":"switch","z":"57ff190c.2282f8","name":"","property":"payload.type","propertyType":"msg","rules":[{"t":"eq","v":"create","vt":"str"},{"t":"eq","v":"update","vt":"str"},{"t":"eq","v":"delete","vt":"str"}],"checkall":"true","repair":false,"outputs":3,"x":350,"y":240,"wires":[["79f88da.f5e5874"],["b76b3a62.17a918"],["dfd6d7c.5564928"]]},{"id":"e0232474.50bef8","type":"comment","z":"57ff190c.2282f8","name":"Process RAW Data","info":"","x":590,"y":160,"wires":[]},{"id":"bde02874.6dd1e8","type":"comment","z":"57ff190c.2282f8","name":"Update Array","info":"","x":930,"y":160,"wires":[]},{"id":"6ea1fc67.571b54","type":"ui_template","z":"57ff190c.2282f8","group":"ad6fcbd0.c14f98","name":"Google Pixel 3","order":2,"width":10,"height":5,"format":"<style>\n\ntable {\n color: #333;\n font-family: Helvetica, Arial, sans-serif;\n width: 100%;\n border-collapse: collapse;\n border-spacing: 0;\n}\ntd, th {\n border: 1px solid transparent;\n /* No more visible border */\n height: 30px;\n transition: all 0.3s;\n /* Simple transition for hover effect */\n}\nth {\n background: #DFDFDF;\n /* Darken header a bit */\n font-weight: bold;\n}\ntd {\n background: #FAFAFA;\n}\n\n/* Cells in even rows (2,4,6...) are one color */\n\ntr:nth-child(even) td {\n background: #F1F1F1;\n}\n\n/* Cells in odd rows (1,3,5...) are another (excludes header cells) */\n\ntr:nth-child(odd) td {\n background: #FEFEFE;\n}\ntr td:hover {\n background: #666;\n color: #FFF;\n}\n\n/* Hover cell effect! */\n \n.animate-enter, \n.animate-leave\n{ \n -webkit-transition: 400ms cubic-bezier(0.250, 0.250, 0.750, 0.750) all;\n -moz-transition: 400ms cubic-bezier(0.250, 0.250, 0.750, 0.750) all;\n -ms-transition: 400ms cubic-bezier(0.250, 0.250, 0.750, 0.750) all;\n -o-transition: 400ms cubic-bezier(0.250, 0.250, 0.750, 0.750) all;\n transition: 400ms cubic-bezier(0.250, 0.250, 0.750, 0.750) all;\n position: relative;\n display: block;\n} \n\n.animate-enter.animate-enter-active, \n.animate-leave {\n opacity: 1;\n top: 0;\n height: 30px;\n}\n\n.animate-leave.animate-leave-active,\n.animate-enter {\n opacity: 0;\n top: -50px;\n height: 0px;\n}\n \n.container\n{\n max-height: 800px;\n overflow-y: scroll;\n overflow-x: hidden;\n}\n</style>\n\n<div>\n \n <div class=\"container\" ng-app=\"sortApp\">\n\n <table>\n <thead>\n <tr style=\"width:100%\">\n <td>\n <a href=\"#\">\n Alarm #\n </a>\n </td>\n <td>\n <a href=\"#\" ng-click=\"sortType = '(alarm.alarmDisplay - 0)'; sortReverse = !sortReverse\">\n Time \n <span ng-show=\"sortType == '(alarm.alarmDisplay - 0)' && !sortReverse\" class=\"fa fa-caret-down\"></span>\n <span ng-show=\"sortType == '(alarm.alarmDisplay - 0)' && sortReverse\" class=\"fa fa-caret-up\"></span>\n </a>\n </td>\n <td>\n <a href=\"#\" ng-click=\"sortType = '(alarm.date - 0)'; sortReverse = !sortReverse\">\n Date of next alarm \n <span ng-show=\"sortType == '(alarm.date - 0)' && !sortReverse\" class=\"fa fa-caret-down\"></span>\n <span ng-show=\"sortType == '(alarm.date - 0)' && sortReverse\" class=\"fa fa-caret-up\"></span>\n </a>\n </td>\n <td>\n <a href=\"#\" ng-click=\"sortType = '(alarm.date -0)'; sortReverse = !sortReverse\">\n Repeats on\n <span ng-show=\"sortType == '(alarm.date -0)' && !sortReverse\" class=\"fa fa-caret-down\"></span>\n <span ng-show=\"sortType == '(alarm.date -0)' && sortReverse\" class=\"fa fa-caret-up\"></span>\n </a>\n </td>\n <td>\n <a href=\"#\" ng-click=\"sortType = '(alarm.label -0)'; sortReverse = !sortReverse\">\n Label\n <span ng-show=\"sortType == '(alarm.label -0)' && !sortReverse\" class=\"fa fa-caret-down\"></span>\n <span ng-show=\"sortType == '(alarm.label -0)' && sortReverse\" class=\"fa fa-caret-up\"></span>\n </a>\n </td>\n <td>\n <a href=\"#\" ng-click=\"sortType = 'alarm.enabled'; sortReverse = !sortReverse\">\n Status\n <span ng-show=\"sortType == 'alarm.enabled' && !sortReverse\" class=\"fa fa-caret-down\"></span>\n <span ng-show=\"sortType == 'alarm.enabled' && sortReverse\" class=\"fa fa-caret-up\"></span>\n </a>\n </td>\n\n </tr>\n </thead>\n <tbody>\n <tr ng-repeat=\"user in msg.options | orderBy:sortType:sortReverse | filter:search track by $index\" ng-click=\"msg.payload = user;send(msg);\" style=\"width:100%\" flex>\n <td><b ng-bind=\"$index+1\"></b></td>\n <td ng-bind=\"user.alarm.alarmDisplay\"></td>\n <td ng-bind=\"user.alarm.date\"></td>\n <td ng-bind=\"user.alarm.daysofweekDisplay\"></td>\n <td ng-bind=\"user.alarm.label\"></td>\n <td ng-bind=\"user.alarm.enabled\"></td>\n </tr>\n </tbody>\n </table>\n\n</div>\n</div>\n</body></html>","storeOutMessages":true,"fwdInMessages":false,"templateScope":"local","x":1400,"y":280,"wires":[[]]},{"id":"23ee2fe2.3b366","type":"function","z":"57ff190c.2282f8","name":"Pass Arrays","func":"var phone = msg.payload.phone;\n\n//output 1\nif(phone === \"Xiaomi Mi 9\"){\n //array clean up\n var array = flow.get(\"alarmsMi9\");\n var arr = array.filter(function(e){return e});\n flow.set(\"alarmsMi9\", arr);\n msg.options = arr;\n return[msg, null];\n}\n\n//output 2\nif(phone === \"Google Pixel 3\"){\n //array clean up\n var array = flow.get(\"alarmsPixel3\");\n var arr = array.filter(function(e){return e});\n flow.set(\"alarmsPixel3\", arr);\n msg.options = arr;\n return[null, msg];\n}\n","outputs":2,"noerr":0,"x":1190,"y":240,"wires":[["441f3613.5d6738"],["6ea1fc67.571b54"]]},{"id":"441f3613.5d6738","type":"ui_template","z":"57ff190c.2282f8","group":"f181adaa.02f4d","name":"Xiaomi Mi 9","order":2,"width":10,"height":5,"format":"<style>\n\ntable {\n color: #333;\n font-family: Helvetica, Arial, sans-serif;\n width: 100%;\n border-collapse: collapse;\n border-spacing: 0;\n}\ntd, th {\n border: 1px solid transparent;\n /* No more visible border */\n height: 30px;\n transition: all 0.3s;\n /* Simple transition for hover effect */\n}\nth {\n background: #DFDFDF;\n /* Darken header a bit */\n font-weight: bold;\n}\ntd {\n background: #FAFAFA;\n}\n\n/* Cells in even rows (2,4,6...) are one color */\n\ntr:nth-child(even) td {\n background: #F1F1F1;\n}\n\n/* Cells in odd rows (1,3,5...) are another (excludes header cells) */\n\ntr:nth-child(odd) td {\n background: #FEFEFE;\n}\ntr td:hover {\n background: #666;\n color: #FFF;\n}\n\n/* Hover cell effect! */\n \n.animate-enter, \n.animate-leave\n{ \n -webkit-transition: 400ms cubic-bezier(0.250, 0.250, 0.750, 0.750) all;\n -moz-transition: 400ms cubic-bezier(0.250, 0.250, 0.750, 0.750) all;\n -ms-transition: 400ms cubic-bezier(0.250, 0.250, 0.750, 0.750) all;\n -o-transition: 400ms cubic-bezier(0.250, 0.250, 0.750, 0.750) all;\n transition: 400ms cubic-bezier(0.250, 0.250, 0.750, 0.750) all;\n position: relative;\n display: block;\n} \n\n.animate-enter.animate-enter-active, \n.animate-leave {\n opacity: 1;\n top: 0;\n height: 30px;\n}\n\n.animate-leave.animate-leave-active,\n.animate-enter {\n opacity: 0;\n top: -50px;\n height: 0px;\n}\n \n.container\n{\n max-height: 800px;\n overflow-y: scroll;\n overflow-x: hidden;\n}\n</style>\n\n<div>\n \n <div class=\"container\" ng-app=\"sortApp\">\n\n <table>\n <thead>\n <tr style=\"width:100%\">\n <td>\n <a href=\"#\">\n Alarm #\n </a>\n </td>\n <td>\n <a href=\"#\" ng-click=\"sortType = '(alarm.alarmDisplay - 0)'; sortReverse = !sortReverse\">\n Time \n <span ng-show=\"sortType == '(alarm.alarmDisplay - 0)' && !sortReverse\" class=\"fa fa-caret-down\"></span>\n <span ng-show=\"sortType == '(alarm.alarmDisplay - 0)' && sortReverse\" class=\"fa fa-caret-up\"></span>\n </a>\n </td>\n <td>\n <a href=\"#\" ng-click=\"sortType = '(alarm.date - 0)'; sortReverse = !sortReverse\">\n Date of next alarm \n <span ng-show=\"sortType == '(alarm.date - 0)' && !sortReverse\" class=\"fa fa-caret-down\"></span>\n <span ng-show=\"sortType == '(alarm.date - 0)' && sortReverse\" class=\"fa fa-caret-up\"></span>\n </a>\n </td>\n <td>\n <a href=\"#\" ng-click=\"sortType = '(alarm.date -0)'; sortReverse = !sortReverse\">\n Repeats on\n <span ng-show=\"sortType == '(alarm.date -0)' && !sortReverse\" class=\"fa fa-caret-down\"></span>\n <span ng-show=\"sortType == '(alarm.date -0)' && sortReverse\" class=\"fa fa-caret-up\"></span>\n </a>\n </td>\n <td>\n <a href=\"#\" ng-click=\"sortType = '(alarm.label -0)'; sortReverse = !sortReverse\">\n Label\n <span ng-show=\"sortType == '(alarm.label -0)' && !sortReverse\" class=\"fa fa-caret-down\"></span>\n <span ng-show=\"sortType == '(alarm.label -0)' && sortReverse\" class=\"fa fa-caret-up\"></span>\n </a>\n </td>\n <td>\n <a href=\"#\" ng-click=\"sortType = 'alarm.enabled'; sortReverse = !sortReverse\">\n Status\n <span ng-show=\"sortType == 'alarm.enabled' && !sortReverse\" class=\"fa fa-caret-down\"></span>\n <span ng-show=\"sortType == 'alarm.enabled' && sortReverse\" class=\"fa fa-caret-up\"></span>\n </a>\n </td>\n\n </tr>\n </thead>\n <tbody>\n <tr ng-repeat=\"user in msg.options | orderBy:sortType:sortReverse | filter:search track by $index\" ng-click=\"msg.payload = user;send(msg);\" style=\"width:100%\" flex>\n <td><b ng-bind=\"$index+1\"></b></td>\n <td ng-bind=\"user.alarm.alarmDisplay\"></td>\n <td ng-bind=\"user.alarm.date\"></td>\n <td ng-bind=\"user.alarm.daysofweekDisplay\"></td>\n <td ng-bind=\"user.alarm.label\"></td>\n <td ng-bind=\"user.alarm.enabled\"></td>\n </tr>\n </tbody>\n </table>\n\n</div>\n</div>\n</body></html>","storeOutMessages":true,"fwdInMessages":false,"templateScope":"local","x":1390,"y":200,"wires":[[]]},{"id":"ff1f9b31.de42b8","type":"comment","z":"57ff190c.2282f8","name":"Display info","info":"","x":1390,"y":160,"wires":[]},{"id":"d6d096db.c9fbe8","type":"function","z":"57ff190c.2282f8","name":"Delete alarm","func":"var alarmsMi9= flow.get(\"alarmsMi9\");\nvar alarmsPixel3= flow.get(\"alarmsPixel3\");\n\nvar id = msg.payload.id;\nvar phone = msg.payload.phone\n\n\nif(phone === \"Xiaomi Mi 9\"){\n var pos = alarmsMi9.map(function(e) { return e.id; }).indexOf(id);\n delete alarmsMi9[pos];\n flow.set(\"alarmsMi9\", alarmsMi9);\n}\n\nif(phone === \"Google Pixel 3\"){\n var pos = alarmsPixel3.map(function(e) { return e.id; }).indexOf(id);\n delete alarmsPixel3[pos];\n flow.set(\"alarmsPixel3\", alarmsPixel3);\n}\n\nreturn msg;","outputs":1,"noerr":0,"x":950,"y":280,"wires":[["23ee2fe2.3b366","1571f814.42e508"]]},{"id":"669c129f.3f7b2c","type":"json","z":"57ff190c.2282f8","name":"","property":"payload","action":"obj","pretty":false,"x":790,"y":280,"wires":[["d6d096db.c9fbe8"]]},{"id":"dfd6d7c.5564928","type":"function","z":"57ff190c.2282f8","name":"Delete Process Data","func":"var x1 = msg.payload.time;\nvar phone = msg.payload.phone;\n\n// alarm ID\nvar z1 = /id=(.*?),/.exec(x1);\nvar id = parseInt(z1[1]);\n\nmsg.payload = {\"id\": id, \"phone\": phone};\n\nreturn msg;","outputs":1,"noerr":0,"x":600,"y":280,"wires":[["669c129f.3f7b2c"]]},{"id":"79f88da.f5e5874","type":"function","z":"57ff190c.2282f8","name":"Create Process Data","func":"var x = msg.payload.time;\nvar phone = msg.payload.phone;\n\n// alarm ID\nvar z1 = /id=(.*?),/.exec(x);\nvar id = parseInt(z1[1]);\n\n//alarm time\nvar z2 = /time=(.*?),/.exec(x);\nvar reg = /(\\d{2})-(\\d{2})-(\\d{4}) (\\d{2}):(\\d{2})/;\nvar alarm = reg.exec(z2);\nvar dateObject = new Date( (+alarm[3]),\n (+alarm[1])-1, // Careful, month starts at 0!\n (+alarm[2]),\n (+alarm[4]),\n (+alarm[5]));\n \nvar year = (+alarm[3]);\nvar month = (+alarm[1]);\nvar day = (+alarm[2]);\nvar hours = (+alarm[4]);\nvar minutes = (+alarm[5]);\n\n// label length\nvar z5 = /labelLength=(.*?)\\}/.exec(x);\nvar labellength = parseInt(z5[1]);\n\n\nmsg.payload = { \"id\": id, \n \"alarm\": dateObject, \n \"label\": labellength, \n \"year\": year, \n \"month\": month, \n \"day\": day, \n \"hours\": hours, \n \"minutes\": minutes,\n \"phone\": phone,\n \"enabled\": true};\n\nreturn msg;","outputs":1,"noerr":0,"x":600,"y":200,"wires":[["bc2190e9.2e0b9"]]},{"id":"3bad634d.a2ce8c","type":"function","z":"57ff190c.2282f8","name":"Create alarm","func":"var alarmsMi9= flow.get(\"alarmsMi9\");\nvar alarmsPixel3= flow.get(\"alarmsPixel3\");\n\nvar hours = msg.payload.hours;\nvar minutes = msg.payload.minutes;\nvar hoursDisplay = pad(hours);\nvar minutesDisplay = pad(minutes);\n\nvar year = msg.payload.year;\nvar month =msg.payload.month;\nvar day = msg.payload.day;\nvar daysofweek = msg.payload.daysofweek;\nvar alarmtime = msg.payload.alarm;\n\nvar label = msg.payload.label;\nvar phone = msg.payload.phone\nvar enabled = msg.payload.enabled;\nvar id = msg.payload.id;\n\n\n\nif(alarmsMi9 === undefined){\n alarmsMi9 = [];\n}\nif(alarmsPixel3 === undefined){\n alarmsPixel3 = [];\n}\n\n//leading zeros\nfunction pad(n) {return (n < 10) ? (\"0\" + n) : n;}\n\nif(phone === \"Xiaomi Mi 9\"){\n var pos = alarmsMi9.map(function(e) { return e.id; }).indexOf(id);\n if(pos === -1){\n var a1 = {\"id\": id, \n \"alarm\":{ \n \"hours\": hours,\n \"minutes\": minutes,\n \"daysofweek\": daysofweek,\n \"label\": label,\n \"enabled\": enabled,\n \"alarmDisplay\": hoursDisplay +\":\"+ minutesDisplay,\n \"date\": pad(day) +\"-\"+ pad(month) +\"-\"+ year,\n \"alarmtime\": alarmtime}\n };\n alarmsMi9.push(a1);\n flow.set(\"alarmsMi9\", alarmsMi9);\n }\n}\n\nif(phone === \"Google Pixel 3\"){\n var pos = alarmsPixel3.map(function(e) { return e.id; }).indexOf(id);\n if(pos === -1){\n var a2 = {\"id\": id, \n \"alarm\":{ \n \"hours\": hours,\n \"minutes\": minutes,\n \"daysofweek\": daysofweek,\n \"label\": label,\n \"enabled\": enabled,\n \"alarmDisplay\": hoursDisplay +\":\"+ minutesDisplay,\n \"date\": pad(day) +\"-\"+ pad(month) +\"-\"+ year,\n \"alarmtime\": alarmtime}\n };\n alarmsPixel3.push(a2);\n flow.set(\"alarmsPixel3\", alarmsPixel3);\n }\n}\n\nreturn msg;","outputs":1,"noerr":0,"x":950,"y":200,"wires":[["23ee2fe2.3b366","1571f814.42e508"]]},{"id":"bc2190e9.2e0b9","type":"json","z":"57ff190c.2282f8","name":"","property":"payload","action":"obj","pretty":false,"x":790,"y":200,"wires":[["3bad634d.a2ce8c"]]},{"id":"b76b3a62.17a918","type":"function","z":"57ff190c.2282f8","name":"Update Process Data","func":"var x = msg.payload.time;\nvar phone = msg.payload.phone;\n\n//capture 2 update outcomes in regex groups\nvar data = x.match(/[^{]*\\{(.*?)\\}[^{]*\\{(.*?)\\}/);\nvar extractJson = x => x\n .split(', ')\n .map(x => x.split('='))\n .reduce((p,c) => {\n p[c[0]]=c[1]; \n return p;\n }, {});\n \nvar prev = extractJson(data[1]);\nvar current = extractJson(data[2]); \n\n//process daysofweek as an array\nvar days = {\n 'M': false,\n 'T': false,\n 'W': false,\n 'Th': false,\n 'F': false,\n 'Sa': false,\n 'Su': false,};\n \ncurrent.daysOfWeek.replace(/[\\[\\]]/g, '').split(' ').forEach(x => days[x] = true);\n\n//compose the payload\nmsg.payload = { \"enabled\": current.enabled,\n \"id\": parseInt(current.id, 10),\n \"prevId\": parseInt(prev.id, 10),\n \"hours\": parseInt(current.hour, 10),\n \"minutes\": parseInt(current.minute, 10),\n \"daysofweek\": days,\n \"label\": parseInt(current.labelLength, 10),\n \"phone\": phone};\n\nreturn msg;","outputs":1,"noerr":0,"x":600,"y":240,"wires":[["3e623d9d.21f472"]]},{"id":"47395499.a0bddc","type":"function","z":"57ff190c.2282f8","name":"Update alarm","func":"var alarmsMi9 = flow.get(\"alarmsMi9\");\nvar alarmsPixel3 = flow.get(\"alarmsPixel3\");\n\nvar hours = msg.payload.hours;\nvar minutes = msg.payload.minutes;\nvar hoursDisplay = pad(hours);\nvar minutesDisplay = pad(minutes);\n\nvar id = msg.payload.id;\nvar prevId = msg.payload.prevId;\nvar daysofweek = msg.payload.daysofweek;\nvar label = msg.payload.label;\nvar phone = msg.payload.phone;\nvar enabled = msg.payload.enabled;\n\n//leading zeros\nfunction pad(n) {return (n < 10) ? (\"0\" + n) : n;}\n\nif(alarmsMi9 === undefined){\n alarmsMi9 = [];\n}\nif(alarmsPixel3 === undefined){\n alarmsPixel3 = [];\n}\n// get daysofweek processed as string\nvar daysAsString = Object.keys(daysofweek).filter(x => daysofweek[x]).join(' ');\n\nif(phone === \"Xiaomi Mi 9\"){\n var pos = alarmsMi9.map(function(e) { return e.id; }).indexOf(prevId);\n var date1 = alarmsMi9[pos].alarm.date;\n var alarmtime = alarmsMi9[pos].alarm.alarmtime; \n var a1 = {\"id\": id, \n \"alarm\":{\"hours\": hours,\n \"minutes\": minutes,\n \"daysofweek\": daysofweek,\n \"daysofweekDisplay\": daysAsString,\n \"label\": label,\n \"enabled\": enabled,\n \"alarmDisplay\": hoursDisplay +\":\"+ minutesDisplay,\n \"date\": date1,\n \"alarmtime\": alarmtime}};\n \n alarmsMi9[pos]= a1;\n flow.set(\"alarmsMi9\", alarmsMi9);\n}\n\nif(phone === \"Google Pixel 3\"){\n var pos = alarmsPixel3.map(function(e) { return e.id; }).indexOf(prevId);\n var date2 = alarmsPixel3[pos].alarm.date;\n var alarmtime = alarmsPixel3[pos].alarm.alarmtime; \n var a2 = {\"id\": id, \n \"alarm\":{\"hours\": hours,\n \"minutes\": minutes,\n \"daysofweek\": daysofweek,\n \"daysofweekDisplay\": daysAsString,\n \"label\": label,\n \"enabled\": enabled,\n \"alarmDisplay\": hoursDisplay +\":\"+ minutesDisplay,\n \"date\": date2,\n \"alarmtime\": alarmtime}};\n\n alarmsPixel3[pos] = a2;\n flow.set(\"alarmsPixel3\", alarmsPixel3);\n}\n\nreturn msg;","outputs":1,"noerr":0,"x":960,"y":240,"wires":[["23ee2fe2.3b366","1571f814.42e508"]]},{"id":"3e623d9d.21f472","type":"json","z":"57ff190c.2282f8","name":"","property":"payload","action":"obj","pretty":false,"x":790,"y":240,"wires":[["47395499.a0bddc"]]},{"id":"c7192b7c.bde488","type":"ui_template","z":"57ff190c.2282f8","group":"f181adaa.02f4d","name":"","order":1,"width":0,"height":0,"format":"<svg xmlns=\"http://www.w3.org/2000/svg\" width=\"50\" height=\"50\" viewBox=\"0 0 24 24\"><path d=\"M22 5.72l-4.6-3.86-1.29 1.53 4.6 3.86L22 5.72zM7.88 3.39L6.6 1.86 2 5.71l1.29 1.53 4.59-3.85zM12.5 8H11v6l4.75 2.85.75-1.23-4-2.37V8zM12 4c-4.97 0-9 4.03-9 9s4.02 9 9 9c4.97 0 9-4.03 9-9s-4.03-9-9-9zm0 16c-3.87 0-7-3.13-7-7s3.13-7 7-7 7 3.13 7 7-3.13 7-7 7z\"/></svg>\t\t\t\t\t\t\t\t","storeOutMessages":true,"fwdInMessages":true,"templateScope":"local","x":1660,"y":220,"wires":[[]]},{"id":"29dc41a2.247b4e","type":"ui_template","z":"57ff190c.2282f8","group":"ad6fcbd0.c14f98","name":"","order":1,"width":0,"height":0,"format":"<svg xmlns=\"http://www.w3.org/2000/svg\" width=\"50\" height=\"50\" viewBox=\"0 0 24 24\"><path d=\"M22 5.72l-4.6-3.86-1.29 1.53 4.6 3.86L22 5.72zM7.88 3.39L6.6 1.86 2 5.71l1.29 1.53 4.59-3.85zM12.5 8H11v6l4.75 2.85.75-1.23-4-2.37V8zM12 4c-4.97 0-9 4.03-9 9s4.02 9 9 9c4.97 0 9-4.03 9-9s-4.03-9-9-9zm0 16c-3.87 0-7-3.13-7-7s3.13-7 7-7 7 3.13 7 7-3.13 7-7 7z\"/></svg>\t\t\t\t\t\t\t\t","storeOutMessages":true,"fwdInMessages":true,"templateScope":"local","x":1660,"y":260,"wires":[[]]},{"id":"3d02ddb.2690a22","type":"comment","z":"57ff190c.2282f8","name":"Icons","info":"","x":1630,"y":180,"wires":[]},{"id":"1571f814.42e508","type":"debug","z":"57ff190c.2282f8","name":"","active":true,"tosidebar":true,"console":false,"tostatus":false,"complete":"true","targetType":"full","x":1180,"y":460,"wires":[]},{"id":"ad6fcbd0.c14f98","type":"ui_group","z":"","name":"Google Pixel 3","tab":"4db18191.ff3f8","order":2,"disp":true,"width":10,"collapse":false},{"id":"f181adaa.02f4d","type":"ui_group","z":"","name":"Xiaomi Mi 9","tab":"4db18191.ff3f8","order":1,"disp":true,"width":10,"collapse":false},{"id":"4db18191.ff3f8","type":"ui_tab","z":"","name":"Phone Alarm","icon":"dashboard","disabled":false,"hidden":false}]
