"Motorized" DMX fader
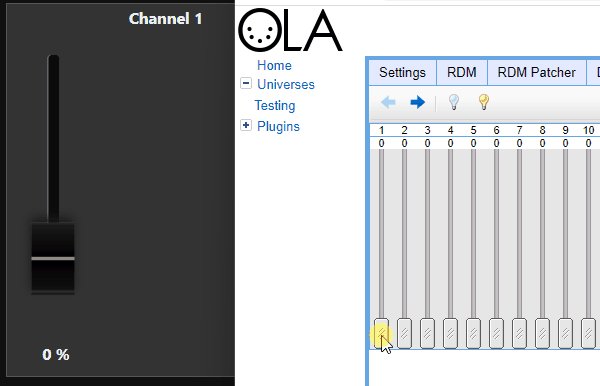
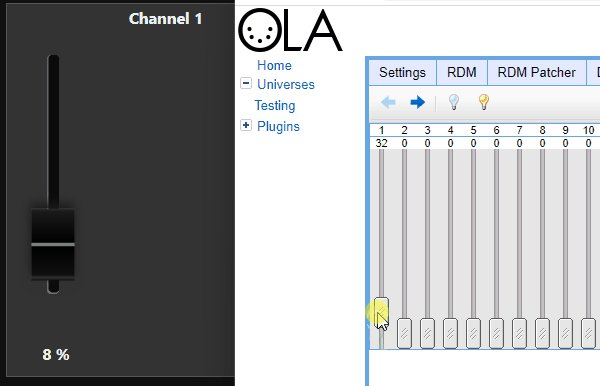
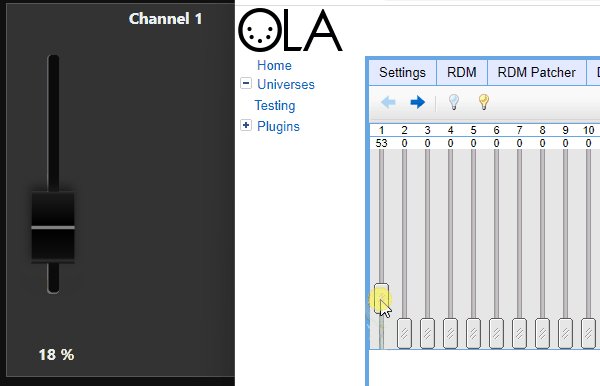
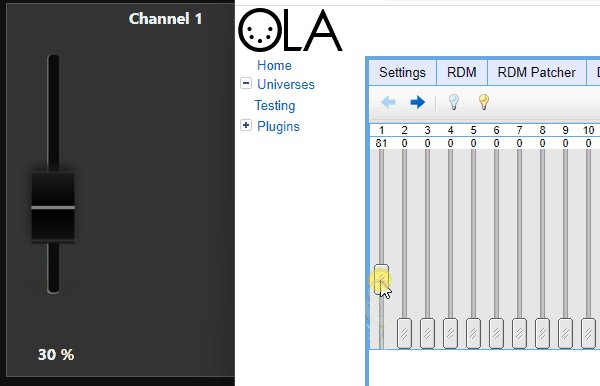
This UI template flow allows to automate the fading of a vertical slider. In this example the fader controls DMX on channel 1 on universe 1 together with OLA running on localhost.

Based on Automated "motorized" fader slider by Hugobox: https://flows.nodered.org/flow/faf911189f9bbdfe0525ebaf77cae16e
[{"id":"241c0ce03e18391d","type":"tab","label":"Motorized DMX fader","disabled":false,"info":"Copyright (C) 2022 Johan Nilsson\n[https://gobo.ws]()\n\nBased on Automated \"motorized\" fader slider by Hugobox:\nhttps://flows.nodered.org/flow/faf911189f9bbdfe0525ebaf77cae16e"},{"id":"1b8b9c39.cd5d94","type":"function","z":"241c0ce03e18391d","name":"autofade","func":"let fadestep = context.get(\"fadestep\")\nlet level = context.get(\"level\") || 0\nlet step = 1\nlet target = msg.payload || 0\nlet timing = msg.topic*1000/(Math.abs(target - level)) || 0\n\nfunction fade(step,target) {\n if (level != target){\n level = level + step\n context.set(\"level\",level)\n //node.warn(\"target: \" + target + \" level: \" + level)\n }\n msg.payload = level\n node.send(msg)\n \n if (level === target){\n clearTimeout(fadestep);\n return;\n }\n}\n\nif (msg.hasOwnProperty(\"feedback\")){ // if message comes from front-end\n context.set(\"level\",msg.feedback)\n if (msg.hasOwnProperty(\"socketid\")){ // if message is a manual input from dashboard\n clearTimeout(fadestep); //stop fading\n }\n}else{\n clearTimeout(fadestep);\n target = msg.payload\n if (level < target){\n step = 1\n }else{\n step = -1\n }\n if (!msg.topic || msg.topic === \"0\"){\n level = msg.payload\n context.set(\"level\",level)\n return msg;\n }else{\n fadestep = setInterval(function(){ fade(step,target)}, timing);\n context.set(\"fadestep\",fadestep)\n }\n \n}\n\n","outputs":1,"noerr":0,"x":580,"y":60,"wires":[["49736d54.086f64"]]},{"id":"d1a17c2f.b549b","type":"change","z":"241c0ce03e18391d","name":"feedback","rules":[{"t":"set","p":"feedback","pt":"msg","to":"payload","tot":"msg"}],"action":"","property":"","from":"","to":"","reg":false,"x":640,"y":160,"wires":[["1b8b9c39.cd5d94"]]},{"id":"49736d54.086f64","type":"ui_template","z":"241c0ce03e18391d","group":"","name":"fader","order":4,"width":"6","height":"6","format":"<div style=\"text-align: center;font-weight: bold;\">Channel 1</div>\n<input class=\"sliderV size2x6\" type=\"range\" min=0 max=255 step=1 ng-model=\"msg.payload\" aria-label=\"volume\" ng-change=\"output(msg)\">\n\n<script>\n(function($scope) {\n $scope.output = function(key) {\n if ($scope.hasOwnProperty(\"msg\")){\n if ($scope.msg.hasOwnProperty(\"socketid\") || $scope.msg.payload !== 128){ //this prevents output at 50% from initialization on ng-change\n\t\t $scope.send({payload:$scope.msg.payload, socketid:$scope.msg.socketid});\n }\n }\n \n };\n})(scope);\n</script>\n\n<style>\ninput[type='range'].sliderH {\n margin-top: 60px;\n width: 80px;\n height: 240px;\n padding: 0;\n overflow: unset;\n cursor: grab;\n}\ninput[type='range'].sliderV {\n transform: rotateZ(-90deg);\n margin-top: 60px;\n writing-mode: bt-lr;\n width: 80%;\n padding: 0;\n overflow: unset;\n cursor: grab;\n height: 8px;\n margin-left: -100px;\n}\n.size1x6 {\n height: 8px !important;\n margin-left: -100px !important;\n}\n.size2x6 {\n height: 13px !important;\n margin-left: -80px !important;\n}\n.size1x6::-webkit-slider-thumb {\n height: 23px !important;\n width: 42px !important;\n}\n.size2x6::-webkit-slider-thumb{\n height: 43px !important;\n width: 72px !important;\n}\n@media screen and (-webkit-min-device-pixel-ratio: 0) {\n input[type='range'].sliderH {\n -webkit-appearance: none;\n width: 240px;\n height: 10px;\n margin-top: 30px;\n margin-left: 30px;\n outline: 0;\n border-radius: 5px;\n background-color: #0b0b0b;\n box-shadow: inset 1px 1px 0 1px #6d6d6d;\n }\n}\n@media screen and (-webkit-min-device-pixel-ratio: 0) {\n input[type='range'].sliderV {\n -webkit-appearance: none;\n -webkit-transform: rotate(270deg);\n width: 240px;\n height: 10px;\n margin-top: 140px;\n outline: 0;\n border-radius: 5px;\n background-color: #0b0b0b;\n box-shadow: inset 1px 1px 0 1px #6d6d6d;\n }\n}\ninput[type='range']::-ms-track {\n width: 10px;\n height: 240px;\n border-radius: 5px;\n background-color: #0b0b0b;\n box-shadow: inset 1px 1px 0 1px #6d6d6d;\n border: 0;\n}\ninput[type='range']::-moz-range-track {\n transform: rotateZ(-90deg);\n width: 10px;\n height: 240px;\n border-radius: 5px;\n background-color: #0b0b0b;\n box-shadow: inset 1px 1px 0 1px #6d6d6d;\n border: 0;\n}\ninput[type='range']::-webkit-slider-thumb {\n width: 72px;\n height: 32px;\n -webkit-appearance: none;\n background-image: -webkit-linear-gradient(left, #0f0f0f, #2e2e2e 4%, #0f0f0f 8%, #000 47%, #808080 48%, #808080 52%, #000 53%, #1a1a1a 96%, #2e2e2e);\n box-shadow: 5px -1px 10px 0 #1a1a1a;\n}\ninput[type='range']::-ms-thumb {\n width: 32px;\n height: 72px;\n border: 0;\n box-shadow: 5px -1px 10px 0 #1a1a1a;\n background-image: -ms-linear-gradient(bottom, #0f0f0f, #2e2e2e 4%, #0f0f0f 8%, #000 47%, #808080 48%, #808080 52%, #000 53%, #1a1a1a 96%, #2e2e2e);\n}\ninput[type='range']::-ms-tooltip {\n display: none;\n}\ninput[type='range']::-moz-range-thumb {\n width: 32px;\n height: 72px;\n border: 0;\n box-shadow: 5px -1px 10px 0 #1a1a1a;\n background-image: -moz-linear-gradient(bottom, #0f0f0f, #2e2e2e 4%, #0f0f0f 8%, #000 47%, #808080 48%, #808080 52%, #000 53%, #1a1a1a 96%, #2e2e2e);\n border-radius: 0;\n transform: rotateZ(-90deg);\n}\n</style>","storeOutMessages":true,"fwdInMessages":true,"resendOnRefresh":false,"templateScope":"local","className":"","x":710,"y":60,"wires":[["d1a17c2f.b549b","66bb862ef008c0f1","36f23e18a5bf881a"]]},{"id":"0adbc211c6f2e6d9","type":"http request","z":"241c0ce03e18391d","name":"","method":"GET","ret":"obj","paytoqs":"ignore","url":"http://localhost:9090/get_dmx?u=1","tls":"","persist":false,"proxy":"","authType":"","senderr":false,"x":270,"y":60,"wires":[["7e056fb717410e2e"]]},{"id":"26eeb9b4ffdda400","type":"inject","z":"241c0ce03e18391d","name":"","props":[{"p":"payload"},{"p":"topic","vt":"str"}],"repeat":"0.1","crontab":"","once":true,"onceDelay":0.1,"topic":"","payload":"","payloadType":"date","x":110,"y":60,"wires":[["0adbc211c6f2e6d9"]]},{"id":"7e056fb717410e2e","type":"function","z":"241c0ce03e18391d","name":"","func":"msg.payload = msg.payload.dmx[0]\nreturn msg;","outputs":1,"noerr":0,"initialize":"","finalize":"","libs":[],"x":420,"y":60,"wires":[["1b8b9c39.cd5d94"]]},{"id":"3402d3e593a70843","type":"ola","z":"241c0ce03e18391d","name":"OLA","host":"localhost","port":9090,"universe":1,"size":512,"x":1070,"y":60,"wires":[]},{"id":"66bb862ef008c0f1","type":"function","z":"241c0ce03e18391d","name":"Channel 1 DMX value","func":"msg.payload={\n \"channel\": 1,\n \"value\": msg.payload\n}\nreturn msg;","outputs":1,"noerr":0,"initialize":"","finalize":"","libs":[],"x":900,"y":60,"wires":[["3402d3e593a70843"]]},{"id":"8ca3d2b61e325167","type":"ui_text","z":"241c0ce03e18391d","group":"","order":13,"width":"2","height":"1","name":"Channel 1 DMX value %","label":"","format":"{{msg.payload}} %","layout":"col-center","className":"","x":1050,"y":100,"wires":[]},{"id":"36f23e18a5bf881a","type":"range","z":"241c0ce03e18391d","minin":"0","maxin":"255","minout":"0","maxout":"100","action":"scale","round":true,"property":"payload","name":"","x":860,"y":100,"wires":[["8ca3d2b61e325167"]]}]
